
팀에서 위 사진에 보이는 빨간 박스 안에 파티클을 추가해달라는 요청을 받았다. UI로 되어 있어서 일반적인 방법으로 Particle System을 동작시킬 수 없으므로, 구현 방법을 찾아봤다.
처음에는 Canvas의 조정을 통해서 적용하는 방법을 생각했으나, 이 경우는 다음과 같은 사유로 인해서 사용하지 않았다.
- UI 위에 Particle System이 올라갔어야 했다.
우리 팀에서는 가장 후순위로 UI를 그려주는 Overlay 타입의 Canvas를 사용하고 있으므로, Camera 타입의 Canvas를 Overlay 위로 올릴 수 없었다. 그래서 다른 방법으로 Render Texture를 사용해서 작업을 완료했다.

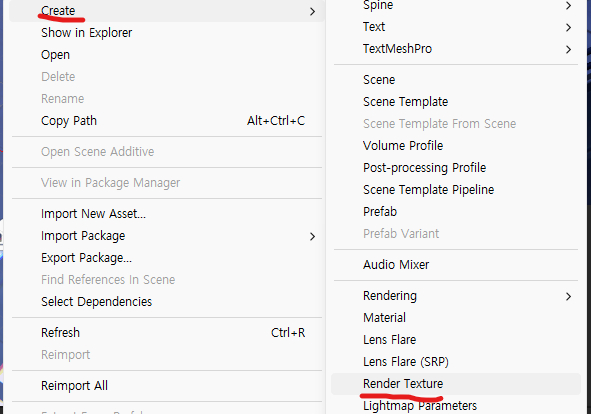
Project 창에서 우클릭을 해서 Render Texture를 생성해주자.

그 다음은 Hierachy 창에서 우클릭을 해서 UI -> Raw Image를 추가해주자.

Raw Image 컴포넌트에 있는 Texture에 이전에 생성했던 Render Texture를 지정해준다. 이는, Raw Image가 나타내야 하는 Texture를 이어준다.

그리고 위와 같이 Render Texture에 보여야 하는 오브젝트들을 비추고 있는 카메라를 생성해주자.

내 경우에는 Particle Camera가 Active Part Effect를 비추고 있었다.

생성한 카메라의 컴포넌트에서 Output으로 가, Output Texture를 이전에 생성한 Render Texture로 이어준다.

나같은 경우에는 파티클만 노출되기를 원했으므로, Environment에서 Solid Color로 설정하고 Alpha 값을 0으로 해서 파티클만 노출되게 설정했다.

이후에 파티클을 Play 해주면 Raw Image가 위치해 있는 곳으로 파티클이 나타남을 볼 수 있다.
'엔진, 프레임워크 > Unity' 카테고리의 다른 글
| [WARNING] Unable to find style 'ToolbarSeachTextField' in skin 'DarkSkin' Used (0) | 2024.04.12 |
|---|---|
| [인프런] 따라하면서 배우는 고박사의 유니티 하이퍼캐주얼게임 시리즈 01 후기 (1) | 2024.03.22 |
| Unity - Bezier Curve에 대해서 학습해보자. (0) | 2023.08.31 |
| Unity - AnimationCurve를 사용해보자. (0) | 2023.08.28 |
| Unity Lifecycle (0) | 2023.06.24 |